Here are the 6 Web Design Trends You Must Implement 2021 to boost your web design result
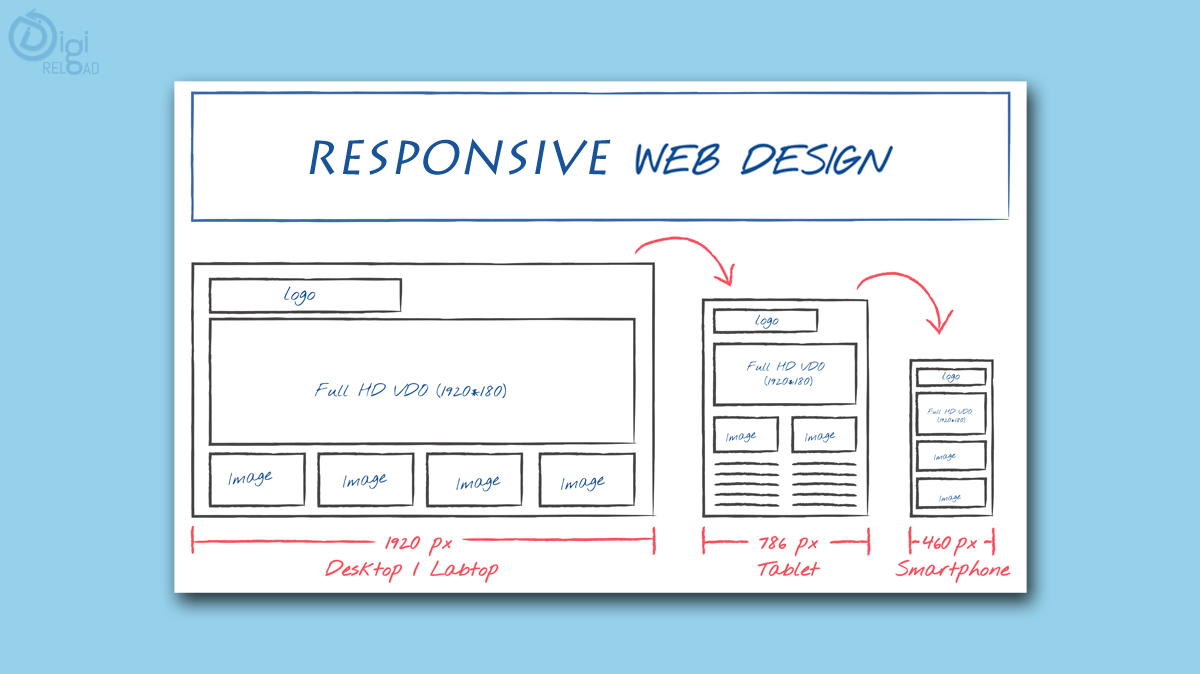
Responsive Web Design
Responsive website architecture simply means your website is accesible on any digital platform with are the patterns With the consistent dispatch of new gadgets, stages, and programs, responsive website composition is by all accounts the protected way in website architecture and advancement. The plan permits your site page to look great on every single existing gadget and those to come (work areas, tablets, telephones, spaceship screen)
It presents a generally basic answer for organizations to construct a utilitarian and portable cordial site. Responsive website is not the same as mobile friendly website - Mobile friendly solution for instance, creates an entirely new website specifically created for the mobile experience – a practice not recommended by any digital marketer in the web business today. A Responsive Design means that your web domain with the same content and the same structure responds to different viewports, such as Tablets, mobile devices, PC monitors or Laptops, for the best user experience on each device. A Responsive Design implies that your web space with a similar substance and a similar construction reacts to various viewports, like Tablets, cell phones, PC screens or Laptops, for the best client experience on every gadget. Benefits of a responsive website architecture There are numerous advantages of picking a responsive web architecture. Best for SEO enhancement: A responsive website composition is less work for Google, as there are no prerequisites for them to creep and list separate forms of a similar webpage. Responsiveness helps battle high ricochet rates. Content Management: With just a single site you can refresh your substance or distribute any data by means of your Content Management System without a moment's delay, to disperse the report on all gadgets. Decreased advancement costs: The improvement of just a single site is required. No versatile applications or portable sites are vital while picking a responsive plan. There is additionally just a single site that requires Hosting and some other web uphold.
Keep Web Design Simple & Minimal
Minimal design focuses on limited information that is presented to the user. The website should look clean and only contain the most important information. This makes the website also faster which improves bounce rate and search engine indexing. We now have a shorter attention span than a Goldfish It’s no secret, we have a short attention span. Various Studies have shown that on average our human attention span has dropped to about eight seconds. We now in fact have an even shorter attention span than a goldfish (nine seconds). Science connects this sudden decrease with the introduction of Smartphones and tablets to our daily lives. The excess of information that is introduced to us on a daily basis requires our brains to filter faster and more effectively. Everyone is busy, so keep it simple So, what does this mean for our online experience? We have to impress and win our users at the very first glance. Minimal design has shown to be one way that seems to give results. Examples of minimal design elements are the use of white space, simple design components, authentic typography, pictures, video material and web graphics. Users do not have much time to search for information. A strong call-to-action strategy is essential to guide the user through your website.
Use Flat Web design
68 % of web designers believe that Flat Design will be still used 5 years from now.The Flat Design style is characterized by an overall minimalistic look. Simple user interface elements such as buttons, icons and flat illustrations are the fundamentals of Flat Design. Decorative factors such as gradients, drop shadows, bevels, embossing, or artificial textures are avoided. The style is hugely popular in mobile applications and has reached simplistic website design status. Any Animation is typically avoided and replaced by large images and icons. This allows web designers to easily create an interface that is responsive to different browser sizes for various devices. Web designers prefer Flat Design as it allows them to be more streamlined and efficient, making the web site load faster. However, not everyone is a big fan of a complete Flat design. More commonly used is a lighter version, using only some components. “Almost flat design” is based on flat design but can include some effects.
Creativity in web design has finally reached Typography. This is a unique way to embrace content, and replace standard fonts and colors. Typography has taken on an important role in the planning of your web design. Typography accounts for over 90% of the design. Without any doubt, the typography we choose can have a huge impact on our website, readability, perceived article length, user experience and more. It is absolutely essential that designers know and understand the different principles of typography that create a pleasant design.
User Experience based Web Design
The background of a website is one of the key elements in modern web design. We can increasingly see high resolution images, dominating the overall web experience. The actual content of a page is now secondary. Photography and quality graphic design plays a much bigger role in web design than ever before. Sometimes the navigation bar is completely removed, or placed on top of the page as an icon somewhere in the corner of the website. Just a few words are overlapping the picture. The trend is clear: you want the picture to dominate. The two main types are called “Cinematic” and “Book Cover”. The “Cinematic” Trend has been inspired by the TV and Music industry, whilst the “Book Cover” uses the concept of a printed catalogue cover or as the name already reveals, a book cover. But why large Photographs? Images can be important to create a memorable website. When you use a large photograph effectively, the photograph turns the website into a beautiful web experience. And science is supporting this trend. It is a known scientific fact that our brain processes image 60,000 times faster than it does while reading text content. Create an ultimate user experience Pictures are a powerful tool to communicate with your audience. Given the fact that first impressions still count the most online, you will want to send your core message through a strong picture. Communicate with your audience An E-commerce website will template their products and focus on them as their main image. An image of people using their products is a very successful way of gaining interest from your new user. As an organization you might like to create awareness for the cause you are standing for. Using provocative images can send a strong message.Use your own images One downfall of this trend is to purchase existing pictures. Make sure you create your own images. After all you want to create an authentic experience. What you need to pay attention to when using large Photography: Loading Time: Large, high resolution photographs will increase your page load time significantly.
Use of Video in Web Design
Recently we have also noticed a strong increase in using video on website development. Beside the fact that by 2021, 80% of the world’s internet traffic will be video according to Cisco Visual Networking Index (VNI) Complete Forecast. Videos are a great way to introduce your business in a fun and entertaining way. Emotions and ideas can be communicated much more authentic through a video. The downside so far has definitely been the heavy loading time of the pages with video content. The solution to designing a beautiful loading screen has not solved this problem for the moment. However, with the endless possibilities of 3D graphics and HD/4K quality videos we expect to see more businesses using video on their websites in the near future.
Scrolling based Web Design
The predictions in web design are definitely in favor of scrolling. In the future we will see more and more websites that consists only of one long page. The user can scroll through the entire website content and thus avoids long loading times of additional pages. The use of Smartphones once again plays a significant role in the evolution of this trend. This technique works especially well for companies that want to guide the user through a story, thus creating great visual effects. Long scrolls still allow you to mimic a multi-page experience by separating the scroll into clear sections.



















.png)